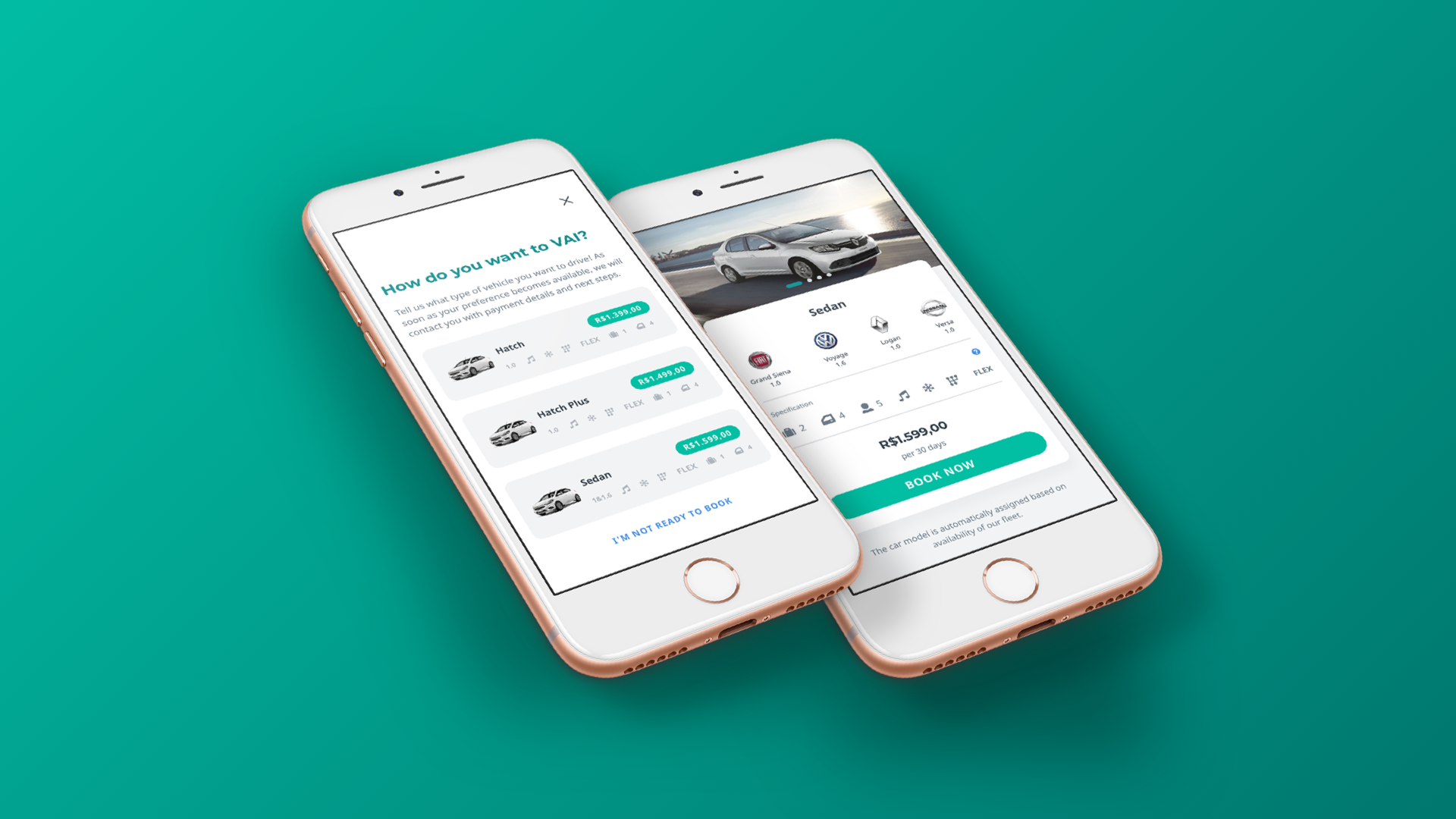
VAI APP
Alugando um carro como deveria ser
O VAI APP surgiu para simplificar a forma de alugar veículos no Brasil. Como consequência de um processo de criação de 8 meses, nossa equipe projetou uma experiência excepcional no produto que atende as necessidades dos nossos principais clientes - motoristas de aplicativo/pessoa fisíca.








Discovery
Exploração do problema
Estávamos empenhados em desafiar pressupostos básicos sobre como as pessoas alugam um veículo, de modo que nossas conversas iniciais foram intencionalmente amplas e ingênuas. Começamos com uma lista simples de perguntas, que foram frequentemente ajustadas ao longo do caminho.
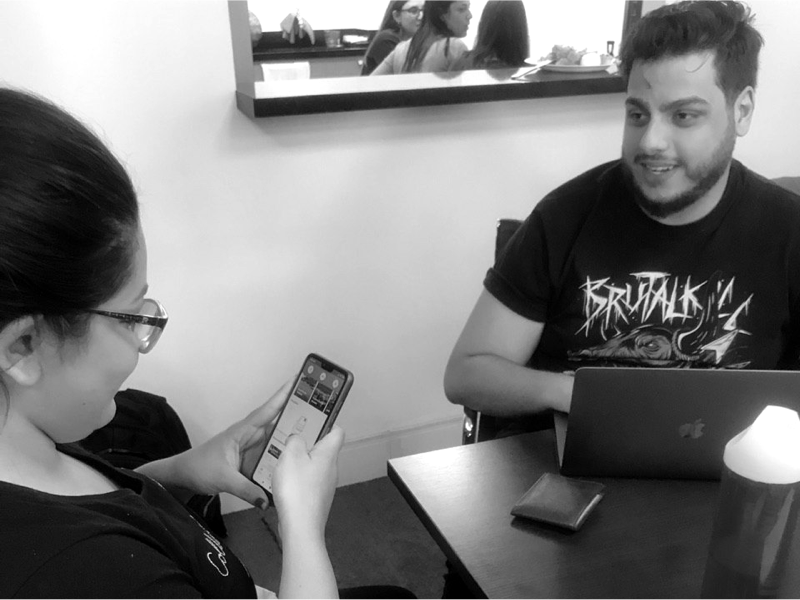
Fizemos entrevistas profundas com clientes de diferentes idades e origens no escritório. De maneira informal e natural, deixamos as pessoas cotarem sobre suas experiências com locações, como se sentiram em relação a alugar e devolver os veículos. Analisamos profundamente o ciclo de vida de uma reserva, experimentamos alguns recursos visuais e fizemos alguns testes de aproximação com os usuários como card-sorting e protótipos de baixa fidelidade, mas honestamente, nossas melhores ferramentas de feedback foram as entrevistas feitas com ex-funcionários de locadoras concorrentes e funcionários da VAI. Aprendemos muitos sobre como os clientes se sentiam em relação ao modelo atual de reserva utilizado pelas maiores locadoras do país.








Definir
Definição do problema
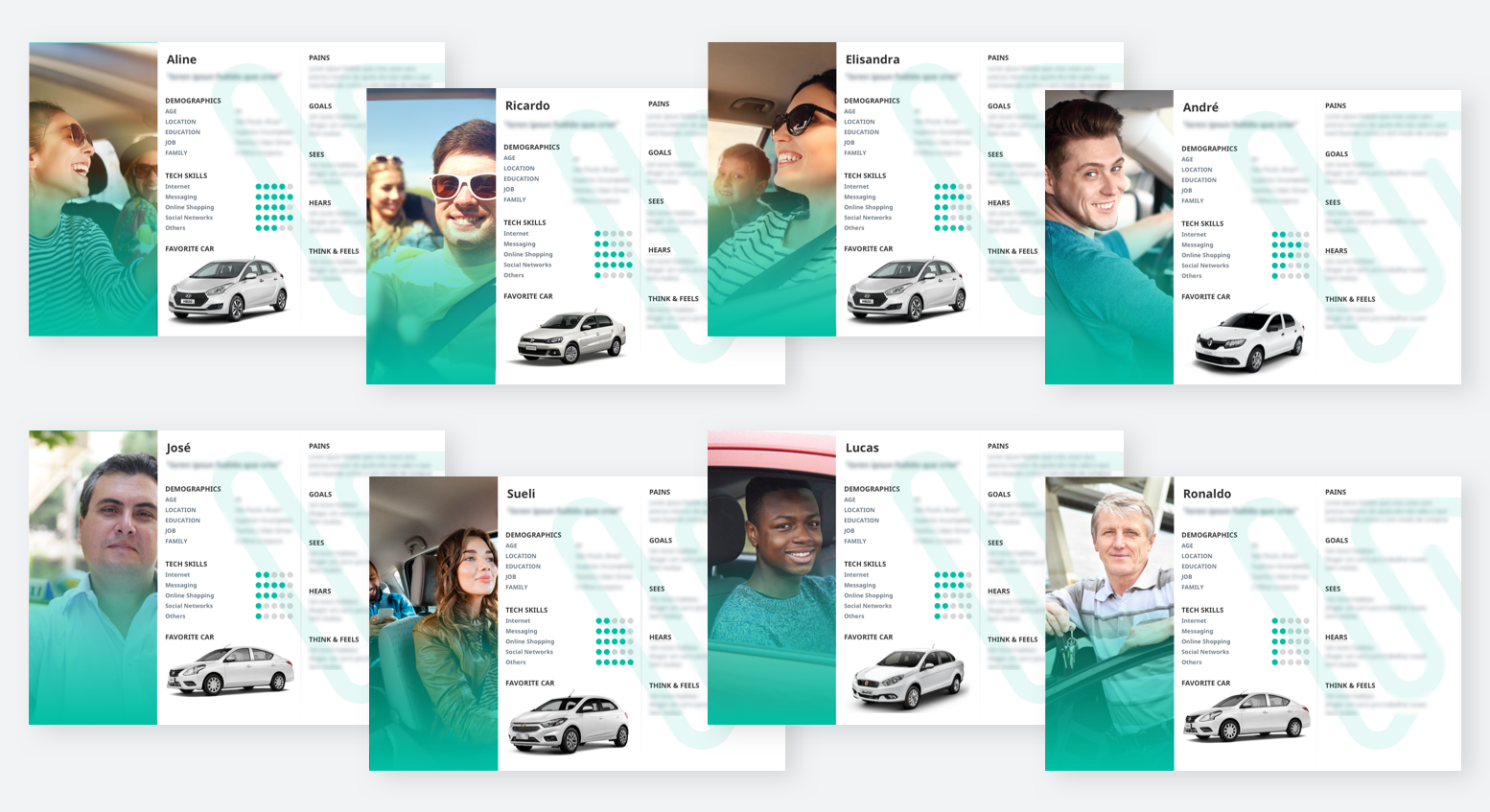
Combinando os dados dessas entrevistas com outros dados fornecidos pelo time de B.I, criamos algumas personas que representam uma variedade de comportamentos e padrões demográficos dos nossos clientes.

Após levantarmos as personas, tivemos um direcionamento para iniciar a análise do problema. Inicialmente nosso escopo de trabalho, que parecia ser muito amplo, pode ser traduzido em uma síntese que representava o que nossa equipe concluiu:
Como poderíamos projetar uma evolução na forma como as locadoras alugam e cobram seus clientes que fizesse sentido com os nossos princípios de abordagem acessível e de fácil de uso? Deve ser livre de complexidade, livre de taxas abusivas e auxiliar da melhor maneira possível o cliente. Diferentemente das grandes locadoras e outros produtos similares de rent a car, o produto da VAI precisa atingir zero burocracia e zero preocupação, além de reduzir a fricção de acompanhamento e preocupação para proporcionar uma experiência de usuário superior.
Durante o processo foi importante reforçar nossas premissas básicas como empresa e manter em pauta que nosso produto não é somente “aluguel de veículos”. A VAI não aluga carros, nós transformamos o conceito de propriedade de veículos e trazemos à sociedade a reinvenção de um segmento. Além disso, foi importante constatar que nosso público-alvo já entendia que as vantagens de alugar um carro significa ter zero preocupação com seguro, IPVA, gastos com manutenção e documentação do veículo. A VAI chegou para atender todas essas necessidades, chegou para revolucionar.
Desenvolvimento
Gerando soluções
Com a definição do problema finalizada iniciamos as sessões de brainstorm, que nos possibilitou desenvolver mais ideias, melhorar a abordagem, entender as limitações e obter a visão estratégica das partes interessadas.




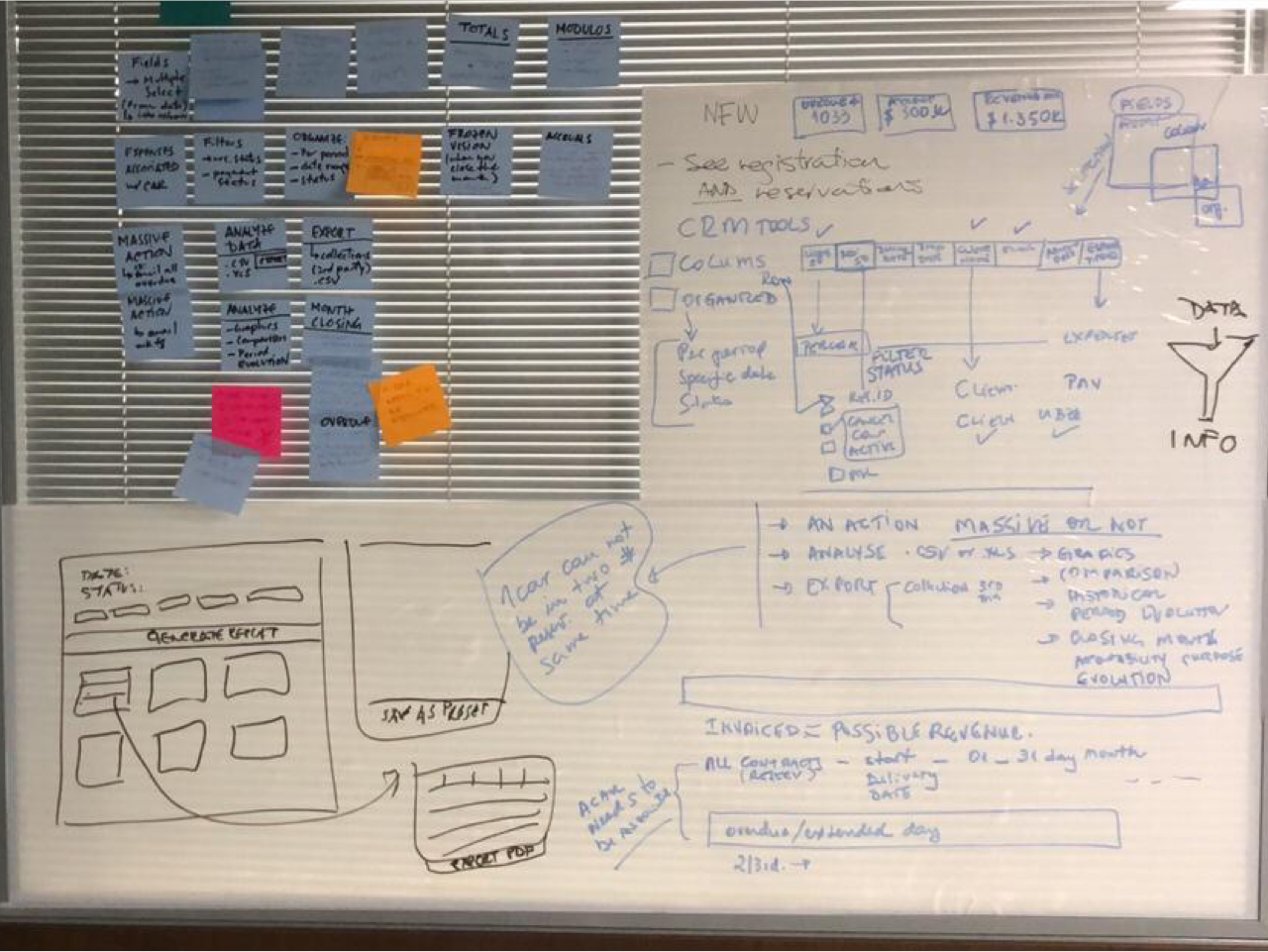
Com base nas ideias geradas pela equipe, iniciamos uma intensa imersão na experiência, tanto na parte técnica quanto do design do produto. O produto não se encaixa perfeitamente a um estilo convecional de um produto de aluguel de carros do mercado, então entendemos que seria um grande desafio alinhar a interface com modelos mentais pré-existentes de um usuário sobre o gerenciamento dos custos de uma locação ou como fazer sua reserva 100% online. Um novo paradigma de como o cheque-calção seria mantido e usado para cobrir as despesas dos clientes, além do gerenciamento das frotas e movimentações dos veículos internamente. Dada essa complexidade, passamos a maior parte do tempo colaborando no quadro branco sem tocar em uma ferramenta de design digital.
Somente após extensas discussões e brainstorming, nos sentimos prontos para iniciar os wireframes: Nós desenhamos dezenas de versões da UI e dos fluxos de locação, retorno do veículo, pagamento, renovação, recuperação, aviso de débito, manutenção, etc. Foi preciso protelar muitas regras do Design System para ajustarmos mais tarde à medida que nos aproximávamos do resultado final.
Prototipagem
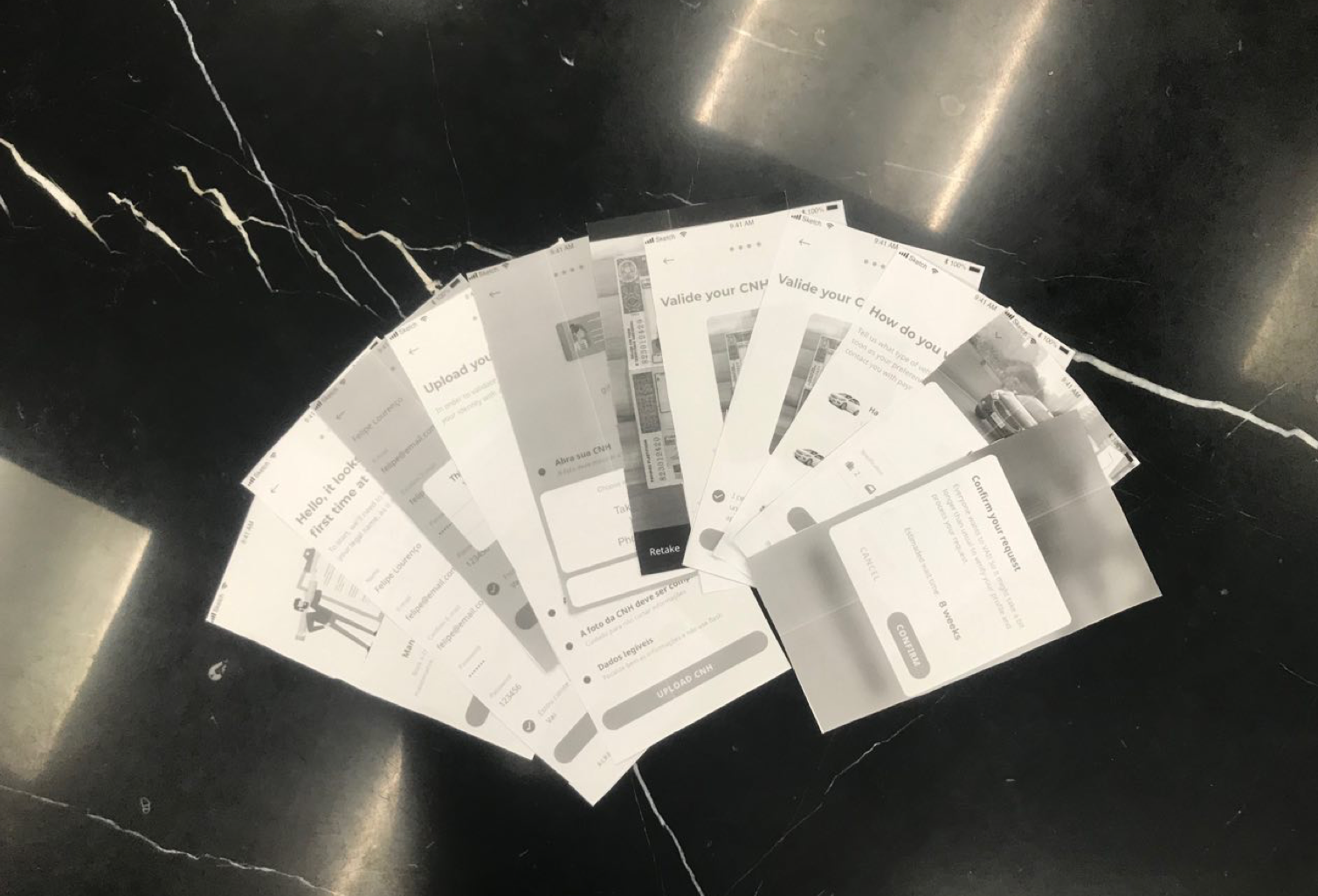
Fizemos diversos tipos de protótipos ao explorar soluções para o lifecycle das reservas. Criamos protótipos de papel para testar o copywriting e a arquitetura das informações. Fizemos animações rápidas do Keynote para mostrar aos engenheiros a visão de uma interação específica. Construímos telas e fluxos no Principle para testar a usabilidade do fluxo de primeiro pagamento.
Começar com protótipos mais simples e de menor fidelidade nos permitiu reduzir o escopo do conceito geral da funcionalidade, até que finalmente atingimos um nível de complexidade nos testes que exigiam um protótipo mais versátil e de maior fidelidade. Por isso, decidimos investir em um projeto mais demorado para criar um protótipo completo usando o FramerX. Um esforço conjunto entre o time de design e a equipe de desenvolvimento que foi de extrema importância não apenas na programação do protótipo, mas também nos testes com usuários e nas interações com os resultados.

Entregar
Documentando o MVP
Desenhando para ser transparente, com transparência
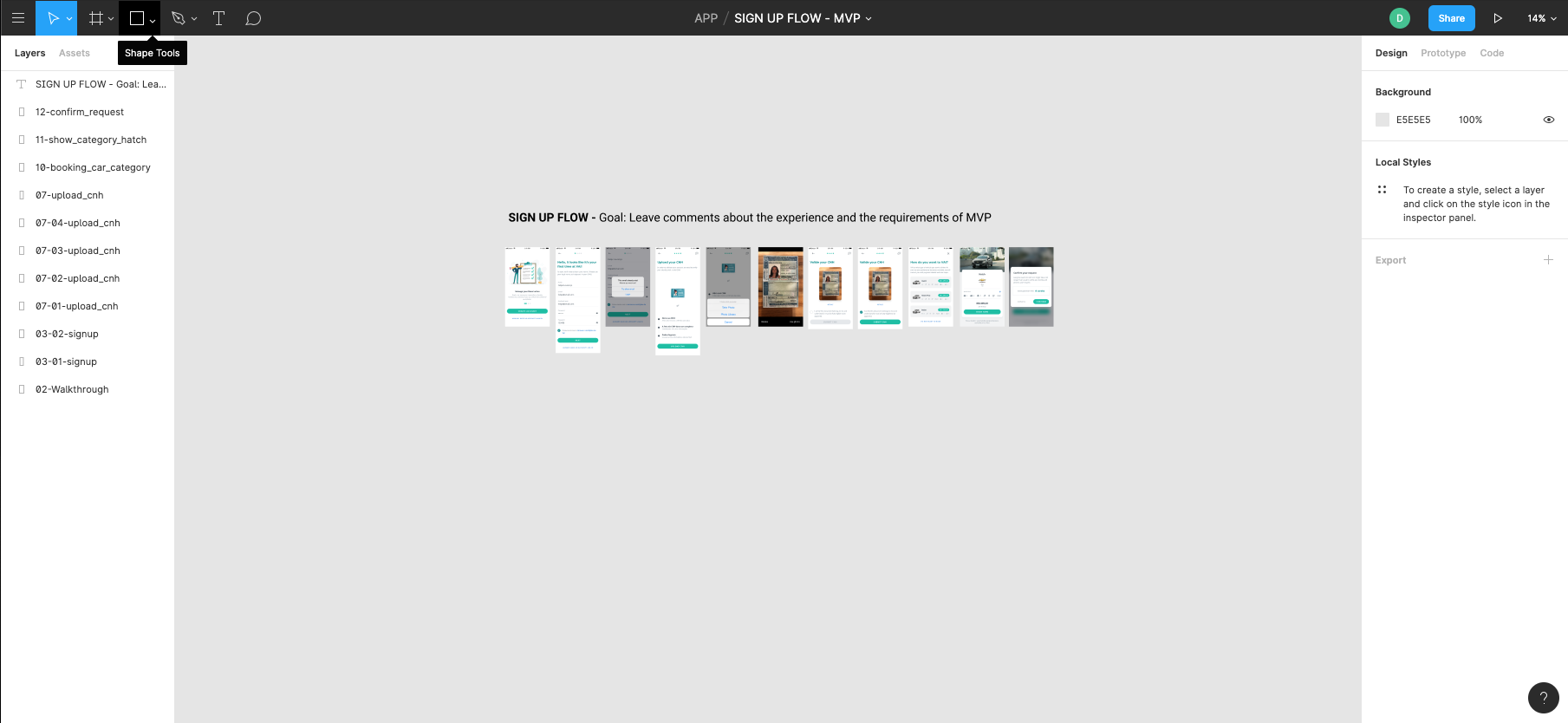
Uma ferramenta chave de velocidade e de qualidade de nosso fluxo de trabalho neste projeto foi usar o Figma nos estágios iniciais do processo de design da UI, devido ao alto nível de colaboração e transparência que ele permite. Assim como nossos testes de usuário transmitidos ao vivo, o Figma torna o processo sem ruídos para os stakeholders assistirem, participarem e ganharem mais empatia pelo processo de design em tempo real.

Mapeando toda a experiência
Produzir uma tela individual bem elaborada é satisfatório, mas nunca podemos esquecer que cada ponto de contato faz parte de um ecossistema mais amplo. Por isso mapeamos e definimos cada tela do produto antigo, notificação por push, e-mail, página do site e postagens de redes sociais em que os usuários iniciantes encontrariam informações sobre o novo aplicativo.
Resultados
Ficamos muito orgulhosos
A definição do propósito da funcionalidade exigiu muito trabalho e ficamos entusiasmados em perceber que, após o processo de design, entregamos um produto inicial que atende a todas as metas que definimos.
Atualmente nosso produto está em fase de teste controlado para algumas centenas de clientes em São Paulo e, em breve, estará disponível para centenas de milhões de brasileiros.
Veja alguns dos depoimentos carinhosos de nossos clientes: